Blog - 이미지 테이블 만들기
서론
Markdown에서의 이미지 삽입은 우리가 알듯이
)로 구현 가능하다.
또한, 테이블로 이미지를 간단히 행 방향으로 나열하고 싶다면 아래의 코드를 사용하면 된다.
|||
|---|---|
|md 이미지 삽입|md 이미지 삽입|
하지만 이 경우 테이블의 header을 지울 수가 없다. -> github에서 플러그인을 받으면 가능하다는데 잘 모르겠다...
만약 테이블에 이미지를 삽입하고 싶을 시 header를 포함한 md table를 구현하던지,
아님 html로 table 태그를 사용하는 것이 옳다. "Markdown이 나온지 오래된 언어라 그런지 한계점이 많아보인다."
그래서 html을 사용해서 이미지를 삽입하되 이미지의 크기가 브라우저 size에 맞게 동적으로 변경되게 공부해보자.
테이블 레이아웃
가장 간단한 방법의 나열법이다. 커비 이미지를 가지고 한번 만들어 보자.
<table>
<tr>
<td><img src="커비 링크"/></td>
<td><img src="커비 링크"/></td>
</tr>
</table>
 |
 |
위의 코드를 적용한다면 다음과 같이 커비가 행 방향으로 2개가 나열된 것을 볼 수 있다.
<td>안에 3개의 이미지를 넣는다면 마찬가지로 행 방향으로 되어있는 3개의 커비를 볼 수 있다.
그리드 레이아웃 이미지
다음은 그리드 레이아웃 이미지이다. 사전적으로 ‘Grid’의 뜻은 격자를 의미한다.
격자 안에 이미지를 넣는데 이번의 이미지는 CSS 코드를 사용할 것이고, 창을 줄였을 때 반응하는 반응형 이미지를 만들어보자.
<!-- HTML -->
<div class="grid-image">
<img src="커비 링크" />
<img src="커비 링크" />
<img src="커비 링크" />
</div>
<style>
/* CSS */
.grid-container {
display:flex;
flex-wrap:wrap;
align-items:flex-start;
margin:30px 0;
}
.grid-container img {
width:calc(33.333% - 10px); /* 전체 width의 33.333%에서 10px를 뺀 값이 item의 width */
margin:0 15px 15px 0; /* 위 오른쪽 아래 왼쪽 순서로 margin 적용 */
}
.grid-container img:nth-of-type(3n),
.grid-container img:last-child {
margin-right:0; /* 3의 배수번째 item과 마지막 item의 margin-right 값 조절 */
}
@media screen and (max-width:640px){ /* media 속성이 screen이고 화면의 너비가 640px 이하일 때 */
.grid-container img {
width:calc(50% - 15px); /* item의 크기를 container의 50%로 조절(2개가 배치되기 때문) */
}
}
@media screen and (max-width:480px){ /* media 속성이 screen이고 화면의 너비가 480px 이하일 때 */
.grid-container img:nth-of-type(2n) {
margin-right:0; /* 2번째 item의 margin-right 값 조절*/
}
.grid-container img:nth-of-type(3n) {
margin-right:15px; /* 3번째 item의 margin-right 값 조절*/
}
}
</style>



자, 이제 브라우저의 사이즈를 줄여보자. 행 방향으로 있는 3개의 커비 하나가 아래로 내려감을 확인할 수 있다.
위에 선택자(Selector)마다 선언된 속성을 하나씩 보면서 각각 의미하는 것이 무엇인지 살펴보자.
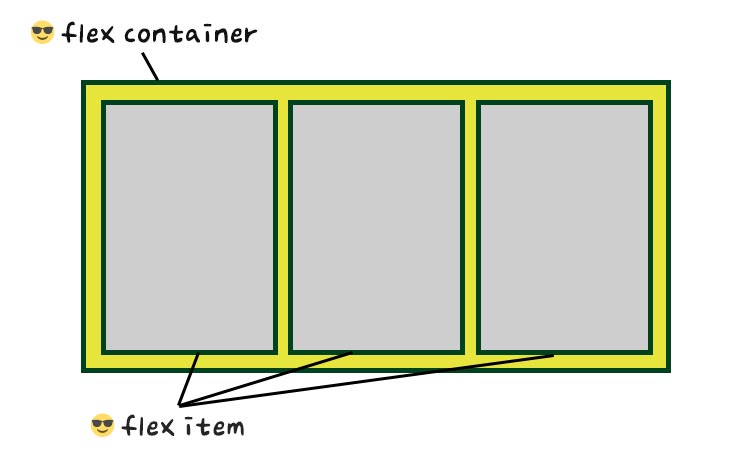
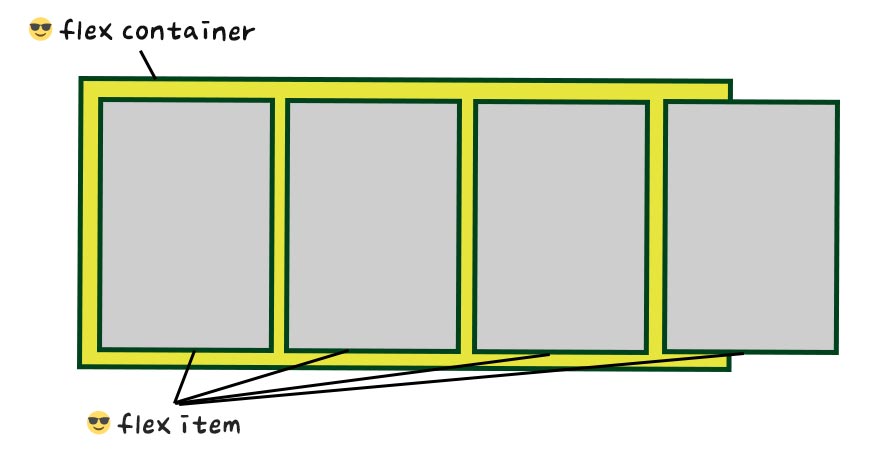
위에서 말했듯이 grid 안에 이미지를 배치하는 형태이다. div.grid-container는 현재 display:flex속성이 주어지는데 이는 😎flex container을 생성하는 것이다. 그리고 3개의 커비 이미지 item들은 container 안에 있기 때문에 😎flex item이다.

🚨참고사항🚨
- flex item들의 img height는 container의 높이 만큼 맞춰지게 되고 width는 img size에 따라 다름
- flex로 선언하면 item들이 행 방향으로 block으로 선언하면 열 방향으로 나열 됨
flex-wrap:wrap 속성은 나열된 요소 즉 flex item들의 요소가 부모 flex container의 너비보다 클 때, 요소를 다음 줄에 나열하라는 속성입니다.
align-items:flex-start 속성은 요소를 container의 어느 부분을 기준으로 나열할 것인지를 정하는 것이다.
| 속성 값 | 기능 |
|---|---|
| stretch | 기본 설정으로, flex item의 height가 flex container의 height와 같게 변경된 뒤 연이어 배치 |
| flex-start | flex item은 flex container의 위쪽에 배치 |
| flex-end | flex item은 flex container의 아래쪽에 배치 |
| center | flex item은 flex container의 가운데에 배치 |
| baseline | flex item은 flex container의 기준선(baseline)에 배치 |
아래의 선택자(Selector)들의 속성들은 이미지의 배치와 크기 관련된 것이므로 주석을 확인하면 된다.
스크롤 레이아웃 이미지
다음으로는 스크롤 레이아웃 이미지이다. 구조는 위의 그리드 레이아웃 이미지와 비슷하다. 다른 점은 PC에서 동작하진 않고 모바일 환경에서만 동작한다.
이미지가 행 상태로 나열되어 있고 모든 item을 보려면 좌우로 슬라이드를 해야 볼 수 있다.
<!-- HTML -->
<div class="scroll-image">
<img src="커비 링크" />
<img src="커비 링크" />
<img src="커비 링크" />
</div>
<style>
/* CSS */
.scroll-image {
display:flex;
flex-wrap:wrap;
align-items:flex-start;
margin:30px 0;
}
.scroll-image img {
width:calc(33.333% - 10px);
margin:0 15px 15px 0;
}
.scroll-image img:nth-of-type(3n),
.scroll-image img:last-child {
margin-right:0;
}
@media screen and (max-width:480px){
.scroll-image {
flex-wrap:nowrap;
justify-content:flex-start;
position:relative;
width:114%;
left:-7%;
padding:0 7%;
overflow-y:hidden;
overflow-x:auto;
-ms-overflow-style:none;
-webkit-overflow-scrolling:touch;
}
.scroll-image img {
display:block;
flex:0 0 auto;
width:80%;
margin:0 15px 0 0;
}
.scroll-image img:last-of-type{ /* 형제들 사이에서 가장 마지막 요소에게 적용 */
margin-right:0;
}
.scroll-image:after { /* scroll-image 뒤에 적용 */
content:'';
display:block;
flex:0 0 auto; /* none 속성과 같음, 아이템 크기가 각각의 width와 height 속성에 따라 정해지며, 컨테이너의 크기에 관계 없이 변하지 않음 반대로 1 1 auto 적용 시 container를 넘지 않기 위해 조절 됨*/
align-self:stretch;
width:7%;
}
}
</style>




그리드 레이아웃 이미지의 코드와 @media screen and (max-width:480px)의 속성이 다르다.
한번 살펴보자.
flex-wrap:nowrap;에서의 nowrap 속성 값은 container 내부의 item들을 영역 내에서 벗어나게 배치하게 된다.

position: relative은 item을 일반적인 문서 흐름에 따라 배치하고, 자기 자신을 기준으로 top, right, bottom, left의 값에 따라 오프셋을 적용한다.
overflow-y는 y축으로 내용이 넘칠 때 어떻게 보여질지의 속성이다. overflow-x는 x축으로 내용이 넘칠 때 보여지는 속성이다.
| 속성 값 | 기능 |
|---|---|
| visible | 기본값으로 내용이 잘리지 않고 넘치는 내용은 밖으로 보임 |
| hidden | 내용이 잘림, 스크롤바가 나타나지 않음 |
| scroll | 내용이 잘림, 스크롤바가 나타남 |
| auto | 내용이 잘림, 필요할 때만 스크롤 바가 나타남 |
-ms-overflow-style:none;은 IE에서 스크롤바가 보이지 않게하는 속성이다.
-webkit-overflow-scrolling:touch;는 스크롤을 적용했을 때 어떻게 동작할지의 여부이다.
속성 값을 auto로 했다면 스크롤에서 손을 떼는 동시에 스크롤이 멈춰버리지만 위와 같이 touch로 되어 있다면, 스크롤 제스쳐 세기를 계산해서 손을 뗀 뒤에도 스크롤이 지속된다.
나머지 속성들은 배치와 위치에 관한 기능이므로 생략하겠다.
🚨주의사항🚨
ie8 이하버전은 더블콜론(::)이 적용되지 않는다.
위의 :after는 ::after과 같은 기능이다. 참고하자.
마무리
내용은 [1분 코딩]과 [구글 블로그 AMP] 참고하였습니다.
해당 내용은 상기 블로그의 내용을 재구성하기 보다는 제가 이해하기 위해 정리한 것입니다.
더 자세한 내용은 해당 블로그에 있으니 참고해주시면 감사하겠습니다.
[1분 코딩]에 CSS Flex에 관한 내용이 굉장히 자세히 나온다.
다음에 이 페이지를 정리해보는 시간을 가져봐야겠다.

댓글남기기