서론
블로그를 관리하다가 CSS가 정의되어 있는 부분을 보다보니 , . # ~ 등 기호로 표기된 선택자가 어떻게 동작하고 기능하는지 궁금해졌다. 그리고 minimal-mistake에서는 미리 정의되어 있는 style이 굉장히 많기 때문에, 이와 충돌하지 않기 위해서 선택자의 사용법을 알아둘 필요가 있다.
아래 글부터는 개조식으로 작성됩니다.
웹 표준인 World Wide Web(WWW)에서 구조(Constructure), 표현(Presentation)와 행위(Behaivor)로 웹을 분리하여 구현할 것을 권장함
- 구조: 웹 컨텐츠에 의미를 부여하고 구조를 생성 -> HTML
- 표현: 시각적인 디자인과 레이아웃 표현 -> CSS
- 행위: 모든 front-end의 브라우저 상호작용을 담당 -> JavaScript
이중 CSS 선택자는 표현을 담당
1. CSS 선택자(Selector)란?
선택자는 특정 요소들을 선택하여 스타일을 적용할 수 있게 해줌
1.1 Rule Set
- Rule Set은 HTML 페이지 안의 특정 요소들을 어떻게 랜더링(Rendering) 할 것인가 브라우저에게 알려주는 CSS 문장
- 이런 스타일을 한군데 모아놓으면 스타일 시트가 됨
2. 선택자(Selector)의 종류
2.1 전체 선택자(Universal Selector)
| 패턴 |
의미 |
* |
HTML 페이지 내부의 모든 태그를 선택함 |
- HTML 페이지 내부의 모든 요소에 같은 CSS 속성을 적용
- 모든 값을 불러와야하기 때문에 로딩 속도가 느려질 수 있음
2.2 태그 선택자(Type Selector)
| 패턴 |
의미 |
| E |
태그명이 E인 특정 태그를 선택 |
/*CSS*/
p { background: yellowgreen; color: darkgreen;}
<!--HTML -->
<p>태그 선택자</p>
2.3 클래스 선택자(Class Selector)
| 패턴 |
의미 |
| myClass |
클래스 속성값이 myClass로 지정된 요소를 선택 |
/*CSS*/
.class1 {background: yellowgreen; color: darkgreen;}
div.class2{background: darkgreen; color: yellowgreen;}
<!--HTML-->
<p class=”class1”>클래스 선택자</p>
<p class=”class2”>클래스 선택자</p>
<div class=”class2”>클래스 선택자</div>
- 앞에 div와 같이 태그를 선언해줌으로 특정 태그에 범위를 한정
- ⚠️ 주의사항 ⚠️ DOM 트리를 확인해서 같은 style을 사용하는 클래스가 ID가 있으면 새로 클래스를 생성하지 말고 그것을 사용하자
2.4 ID 선택자(ID Selector)
| 패턴 |
의미 |
| #myId |
속성값이 myId로 지정된 요소를 선택 |
/*CSS*/
#id1 {background: yellowgreen; color: darkgreen;}
div#id2 {background: darkgreen; color: yellowgreen;}
<!--HTML-->
<p id=”id1”> ID 선택자</p>
<p id=”id2”> ID 선택자</p>
<div id=”id2”> ID 선택자</div>
- class 선택자와 사용법은 유사
- 단, 한페이지에서 여러 번 반복될 필요가 있는 스타일은 클래스 선택자를 사용하고
유일하게 적용될 스타일은 ID 선택자를 사용
• class는 어떤 분류 안에 포함된 요소의 특성을 정의하는데 사용
• id는 어떤 요소에 대해 유일한 특성을 정의
2.5 복합 선택자(Combinator)
2.5.1 하위 선택자(Descendant Combinator)와 자식 선택자(Child Combinator)
| 패턴 |
의미 |
| E F |
E요소의 자손인 F요소를 선택 |
| E > F |
E요소의 자식인 F요소를 선택 |
![이미지삽입]()
/*CSS*/
/*하위 선택자*/
selection ul { border: 1px dotted black; }
/* 자식 선택자 */
selection > ul { border: 1px dotted black; }
- 하위 선택자는 부모 요소에 포함된는 모든 하위 요소에 스타일을 적용
- 자식 선택자는 부모의 바로 아래 자식 요소에만 적용
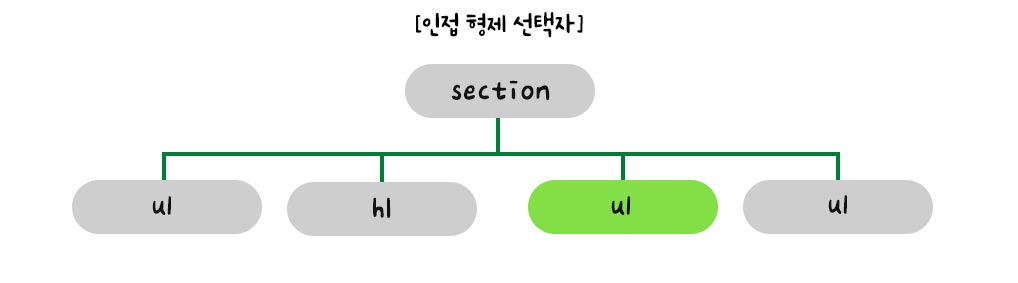
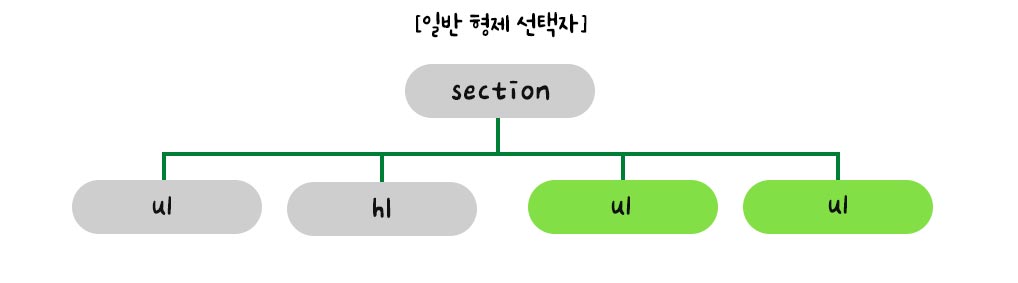
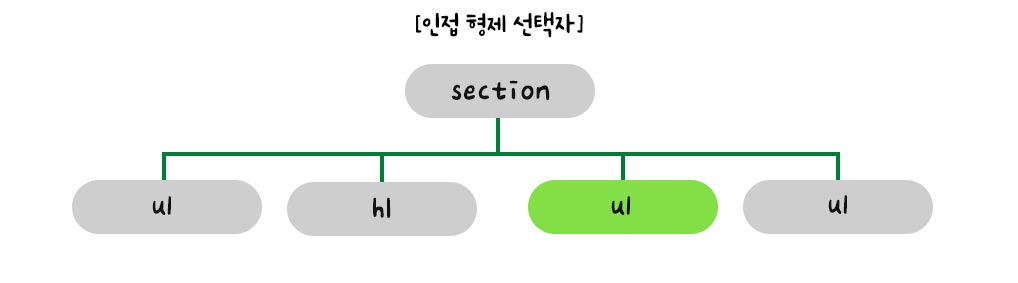
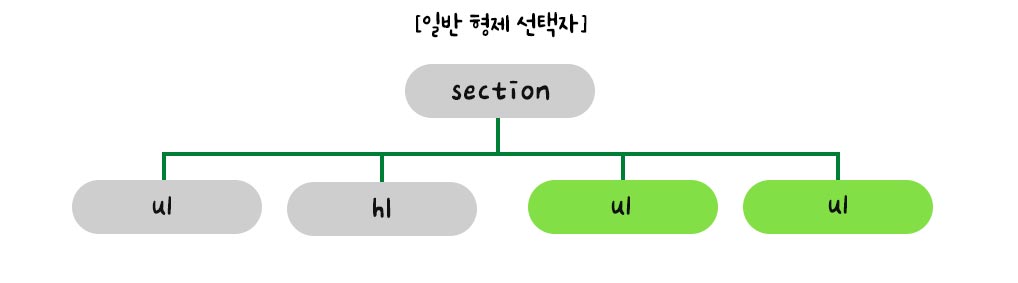
2.5.2 인접 형제 선택자(Adjacent Sibling Combinator)와 일반 형제 선택자(General Sibling Combinator)
| 패턴 |
의미 |
| E + F |
E요소를 뒤따르는 F요소를 선택 (E와 F 사이에 다른 요소가 존재하면 선택하지 않음) |
| E ~ F |
E요소가 앞에 존재하면 F를 선택 (E가 F보다 먼저 등장하지 않으면 선택하지 않음) |
/*CSS*/
/* 인접 형제 선택자 */
h1 + ul {background: yellowgreen; color darkgreen;}
/* 일반 형제 선택자 */
h1 ~ ul {background: darkgreen; color: yellowgreen;}


• 형제 관계는 같은 부모 요소를 갖는 것을 말함
• 먼저 나오는 요소를 형, 나중에 나오는 요소를 동생
- 인접 형제 선택자는 첫번째 동생 요소가 조건을 충족시킬 때에 첫번째 동생요소에게 스타일을 적용
- 일반 형제 선택자는 형 요소 뒤에 오는 모든 요소에 스타일을 적용
2.6 속성 선택자(Attribute Selectors)
| 패턴 |
의미 |
| E[attr] |
속성에 attr이 포함된 요소 E를 선택 |
| E[attr=”val”] |
속성 값이 정확히 val인 E를 선택 |
| E[attr~=”val”] |
속성 값에 val이 포함되는 요소 E를 선택 |
| E[attr^=”val”] |
속성 값에 val로 시작하는 요소를 선택 |
| E[attr$=”val”] |
속성 값에 val로 끝나는 요소를 선택 |
| E[attr*=”val”] |
속성 값에 val이 포함되는 요소를 선택 |
E[attr|=”val”] |
속성 값이 정확하게 val이거나 val로 시작하는 요소를 선택 |
2.7 가상 클래스 선택자(Pseudo-Classes)
가상 클래스는 웹 문서 소스에는 실제로 존재하지 않지만 필요에 의해 임의로 가상의 선택자를 지정하여 사용하는 것을 말함
2.7.1 링크 선택자(The link pseudo-classes)와 동적 선택자(The user action pseudo-classes)
| 패턴 |
의미 |
| E::link |
방문하지 않은 링크 E를 선택 |
| E::visted |
방문한 링크 E를 선택 |
| E::active |
E요소에 마우스 클릭 또는 키보드 엔터가 눌린 동안 E를 선택 |
| E::hover |
E요소에 마우스가 올라가 있는 동안 E를 선택 |
| E::focus |
E요소에 포커스가 머물러 있는 동안 E를 선택 |
2.7.2 구조적 가상 클래스 선택자(Structural pseudo-classes)
| 패턴 |
의미 |
| E::root |
문서의 최상위 요소(html)를 선택 |
| E::nth-child(n) |
앞으로부터 지정된 순서와 일치하는 요소가 E라면 선택 |
| E::nth-of-type(n) |
E 요소 중 앞으로부터 순서가 일치하는 E요소를 선택 |
| E::nth-last-of-type(n) |
E요소 중 끝으로부터 순서가 일치하는 E요소를 선택 |
| E::first-child |
첫 번째에 등장하는 요소가 E라면 선택 |
| E::last-child |
마지막에 등장하는 요소가 E라면 선택 |
| E::first-of-type |
E요소 중 첫 번째 E를 선택 |
| E::last-of-type |
E요소 중 마지막 E를 선택 |
| E::only-child |
E요소가 유일한 자식이면 선택 (E요소 외의 다른 자식이 있으면 선택하지 않음) |
| E::only-of-type |
E요소가 유일한 타입이면 선택 |
| E::empty |
텍스트 및 공백을 포함하여 자식 요소가 없는 E를 선택 |
2.8 그 외의 선택자
2.8.1 언어 선택자(language pseudo-classes)
| 패턴 |
의미 |
| E::lang(ko) |
HTML lang 속성의 값이 ko로 지정된 요소를 선택 |
2.8.2 부정 선택자(Negation pseudo-classes)
| 패턴 |
의미 |
| E::not(S) |
S가 아닌 E요소를 선택 |
2.8.3 목적 선택자(The target pseudo-classes)
| 패턴 |
의미 |
| E::target |
E의 URI가 요청되면 선택 |
2.8.4 UI 요소 상태 선택자(The UI element states pseudo-classes)
| 패턴 |
의미 |
| E::enabled |
사용 가능한 폼 컨트롤(input, texterea, select, button) E를 선택 |
| E::disabled |
사용 불가능한 폼 컨트롤(input, textarea, select, button) E를 선택 |
| E::checked |
선택된 폼 컨트롤(input checked=”checked”)을 선택 |
2.8.5 가상 엘리먼트 선택자(Pseudo-Elements)
| 패턴 |
의미 |
| E::first-line |
E요소의 첫 번째 라인을 선택 |
| E::first-letter |
E요소의 첫 번째 문자를 선택 |
| E::before |
E요소의 시작 지점에 생성된 요소를 선택 |
| E::after |
E요소의 끝 지점에 생성된 요소를 선택 |
3. 선택자(Selector) 우선순위
스타일을 적용하는데 여러가지 방법을 사용하다보면 충돌할 수 있기 때문에 우선순위를 적용해야함
!important > id[100] > class[10] > tag[1] > *[0]
- A style와 B style 중 동시에 만족하는 범위가 있을 경우 해당 html 태그에 어떤 스타일이 적용될지는 위의 우선 순위에 따라서 적용됨
- !important 선언을 한 형식이 가장 우선순위가 높음
- id 선택자의 개당 가중치가 100
- class 선택자의 개당 가중치가 10
- tag 선택자의 개당 가중치가 1
- 공용 선택자의 개당 가중치는 0
- 가상 엘리먼트 무시
- a+b+c+d의 값이 높은 순서대로 스타일을 적용
- 우선순위가 같으면 마지막에 지정된 스타일을 우선적용
마무리
내용은 넥스트리 블로그를 참고하였습니다.
해당 내용은 상기 블로그의 내용을 재구성하기 보다는 제가 이해하기 위해 정리한 것입니다.
더 자세한 내용은 해당 블로그에 있으니 참고해주시면 감사하겠습니다.



댓글남기기