Blog - 이미지 모서리 둥글게 하기
서론
오늘은 내 블로그의 이미지들이 너무 투박하고 통일성이 없어서
이미지 모서리는 둥글게 크기는 고정값으로 변경하려고 한다.
구현해보기
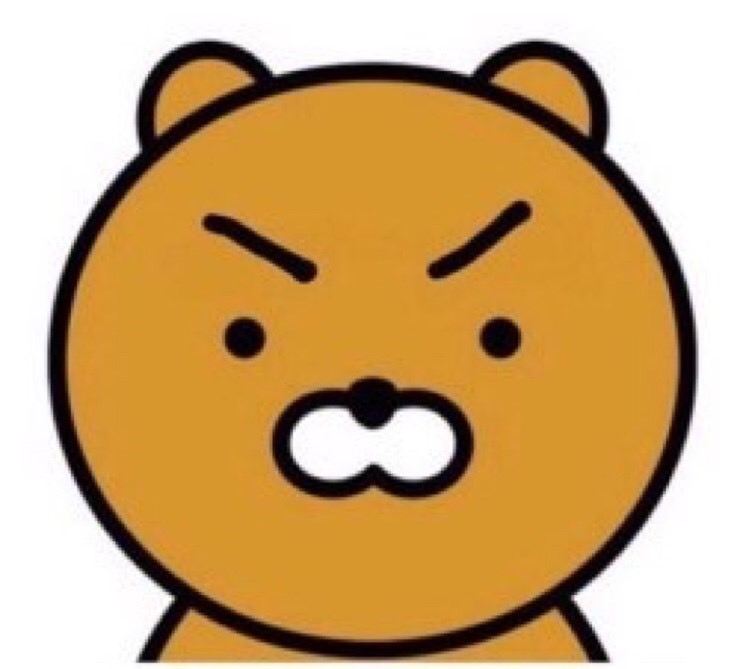
먼저 크기가 큰 이미지를 불러온다.
어짜피 이미지의 사이즈를 고정값으로 맞춰줄 것이기 때문에 상관없다.

이미지 CSS 적용하기
불러온 이미지에 적당한 CSS Style을 적용하여 먼저 크기를 고정 값을 줄여보자.
이미지 크기를 조정할 기준은 가로를 기준으로 적용할 것이기 때문에
세로는 height는 생략한다.
참고로 이미지를 중앙 정렬하는 것은 기본 값이다.

img.style_1{
/* 중앙 정렬*/
display:block;
margin:0 auto;
/* 가로 크기 설정, 세로는 상대적 크기 */
width: 200px;
}
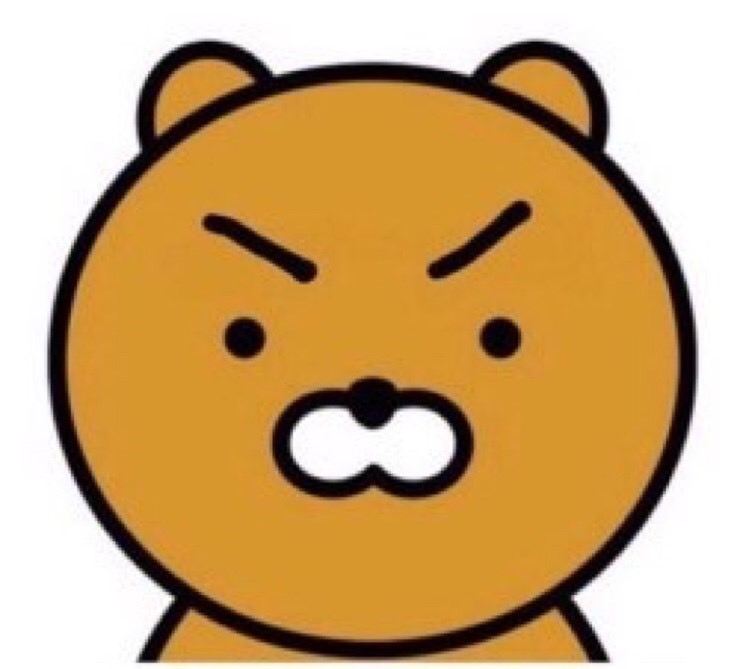
이제 위의 이미지에서 모서리를 둥글게 해야한다.
이렇게 하면 굳이 포토샵으로 모서리 둥글게 처리를 안해줘도 된다.

img.style_1{
/* 중앙 정렬*/
display:block;
margin:0 auto;
/* 가로 크기 설정, 세로는 상대적 크기 */
width: 200px;
/* 모서리 둥글게 */
border-radius: 30%;
마무리
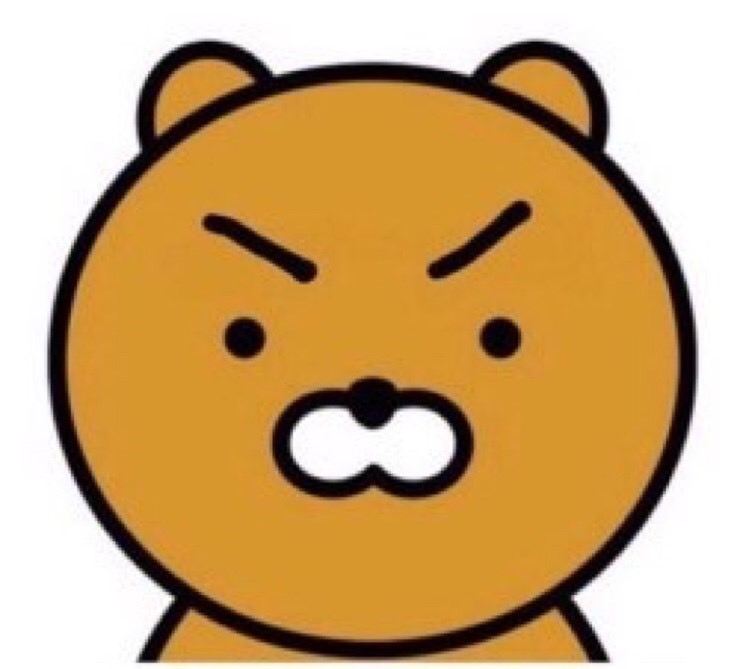
참고로 이미지에 부모 클래스가 없으므로 그냥 img에만 css를 적용해주면 된다.
하지만 박스를 만들어서 하는 것이 css 적용할 때도 그렇고 유리하다.
그러기 위해서는 아래와 같이 코드를 구성해서 적용하도록 하자.
<div class="container" ">
<img class="image" src="/images/tistory.JPG">
</div>
.container {
width: 200px;
height: 100px;
border-radius: 30%;
overflow: hidden;
}
.image {
width: 100%;
height: 100%;
object-fit: fill;
}
overflow 이미지가 컨테이너 크기를 넘어가면 어떻게 처리할 지
- visible: 넘어가면 컨테이너 밖으로 보여짐
- hidden: 넘어가면 잘려서 보이지 않음
- scroll: 스크롤바로 보여짐
- auto: 컨텐츠량에 따라 스크롤바를 추가할지 자동으로 결정
over-fit
- fill: 자기 부모에 크기에 꽉차게 들어감, 이미지가 잘리지 않음
- contain: 이미지의 비율은 유지하며 부모의 내부로 들어감, 가로 또는 세로가 fit 함
- cover: 이미지의 비율은 유지하며 박스를 꽉 채움, 부모를 벗어날 수 있음
- none: 부모 크기 무시하고 들어감
- scale-down: none과 contain 중 이미지의 크기가 더 작아지는 값을 선택

댓글남기기