Blog - Truetype Font 추가하기
서론
오늘은 Truetype Font 추가에 대해 알아보자.
Font 적용이 안돼서 골머리를 앓고 공유하려고한다.😑
시작하기 앞서 알아두어야할 점으로,
Github 블로그의 전체적인 스타일을 변경하는 곳으로
내 Github Dir/_sass/minimal-mistakes 내의 .scss 파일들이다.
예를 들어, _page.scss는 우리가 포스팅할 페이지에 적용될 scss구조와 속성 값들이 나열되어있다.
또한 _sidebar.scss는 블로그 왼쪽에 보이는 sidebar의 스타일을 지정할 수 있는 scss 구조이다.
그래서 스타일을 변경하려면 각 scss의 목적에 맞게 스타일을 변경시켜주거나 등록시켜야한다.
시작해보자
1. 바꾸려는 대상 찾기
블로그의 하단에 이전과 다음 페이지로 넘어가는 버튼의 폰트를 바꾸려고 한다.
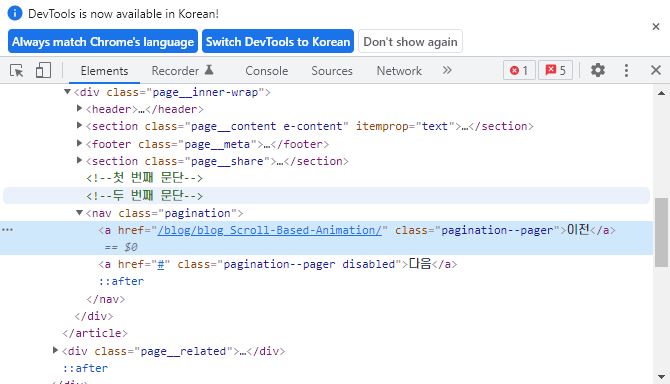
[F12] - [Elements]를 눌러 내가 바꿀 부분의 class가 무엇인지 찾아보자.


2. 적용할 Font 찾기
대상을 정했으면 custom할 Font가 있어야한다. Truetype Font로 (.ttf) 적용을 할 것이고,
Web 폰트는 URL 주소만 알고 있으면 쉽게 적용할 수 있으니 구글에 검색해보길 바란다.
나는 블로그에 대표 Font를 [다온폰트 담은체]로 사용하고 있다.
해당 폰트는 임배딩 재배포를 제외하면 자유롭게 사용가능하기 때문에,
꼭 폰트를 사용할 때 라이센스를 확인하기 바란다.
상업적으로 사용했을 때 문제가 생길 수 있기 때문이다.
3. Font를 관리할 폴더 만들기
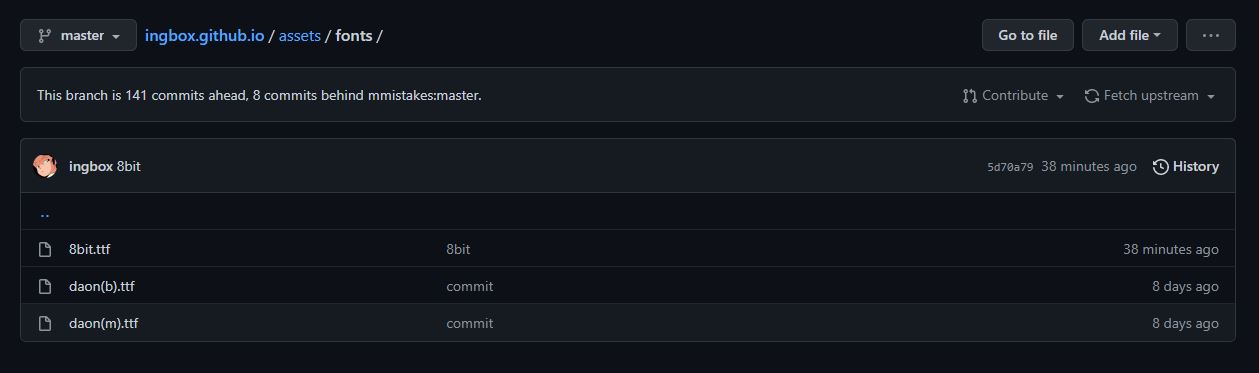
본론으로 돌아가서 해당 폰트를 .ttf 형태로 받아온다음 내 Github Blog Dir 내에 Font를 관리해 줄 폴더를 생성해야한다.

나는 /assets/fonts 폴더 내에 폰트 파일들을 넣었고, 넣기 전에 꼭 확장자를 확인해주도록 하자.
🚨 확장자명이 .TTF 파일이어도 동작하지 않는다.🚨 local에서는 동작한다.
확장자가 대문자로 되어있을 시 소문자 .ttf 로 바꿔주도록 하자.
4. Font 불러오기
이제 다운받은 폰트를 불러와야한다. 불러오기 위해서는 해당 폰트를 등록시켜줘야하고 일련의 과정을 거쳐야한다.

먼저 내가 Font를 custom하고 싶을 때, Font를 등록할 파일인 /assets/css/main.scss로 간다.
없다면 해당 폴더와 파일을 생성해주자. 코드는 다음과 같다.
---
# Only the main Sass file needs front matter (the dashes are enough)
---
@charset "utf-8";
@import "minimal-mistakes/skins/dark"; // skin
@import "minimal-mistakes"; // main partials
@font-face {
font-family: "daon(m)";
src: url("/assets/fonts/daon(m).ttf") format('truetype');
font-weight: normal;
font-style: normal;
}
font-family에는 어떤 이름으로 Font를 불러오게 할 것인 지src에는 우리가 다운받아 놓은 TrueTypeI(.ttf)의 주소font-weight는 bold 속성font-style은 이탈릭체 등 속성
을 의미하고 @font-face안에 속성과 값을 입력해주면 된다.
5. Font 등록하기
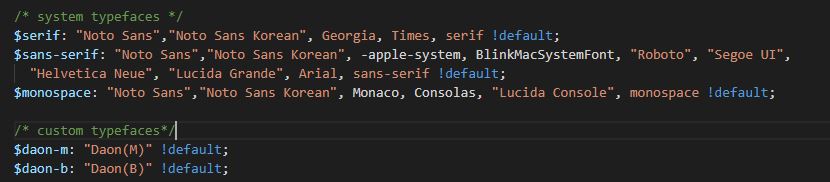
Font를 변수로 등록하여 재사용할 수 있도록 /_sass/minimal-mistakes/_variables.css가 담당한다.
해당 파일에 접속하면 system typeface라고 폰트들이 이미 등록되어 있는 것이 보일 것이다.

해당 위치 아래에 [그림5]에 보이는 것처럼
$daon(m): "font-family 속성의 값" !default;
를 입력해주면 된다. 이 때 font-family 값은 대소문자 구분 없이 불러와 진다.
6. Font 적용하기
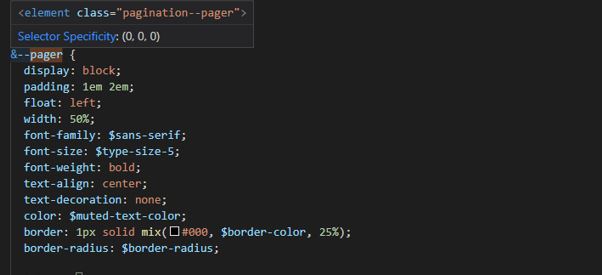
처음에 말했듯이 바꾸러는 대상이 있는 scss 파일을 찾아야한다.
F12를 눌러 확인했던 class 명을 검색해서 나오는 scss 파일을 들어가는 것이 빠르다.

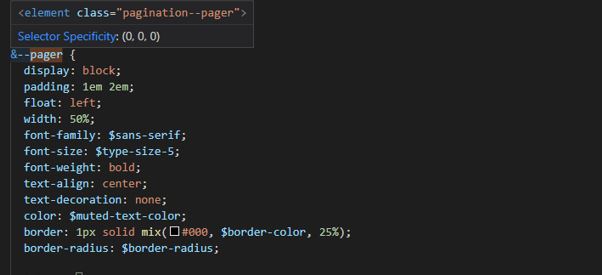
내가 바꿀 클래스의 속성은 _navigation.scss 파일에 있다.
해당 속성 중 font-family라고 보이는 부분이 있다. 이 부분을 바꿔주면 Font가 바뀌는 것이다.
이 부분에 등록한 변수명 $daon(m)를 사용하면 된다.
마무리

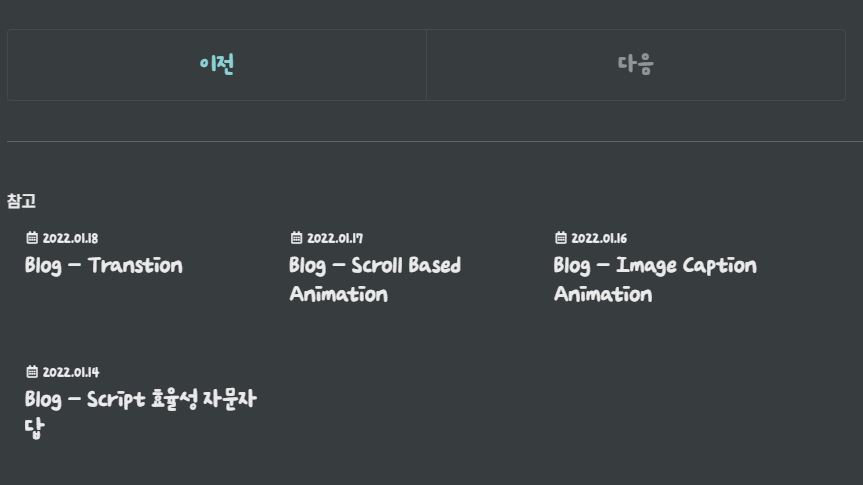
😃폰트가 적용된 모습이다.😃
궁금하거나 작동하지 않는다면, 댓글로 말해주기 바란다.
그리고 url로 Font를 바로 불러올 수 있는 방법도 있을 텐데,
연구를 해봐야할 것 같다.

댓글남기기