Blog - Transtion
서론
오늘은 Transition에 대해 알아보자.
앞서 Animation에 관해 살펴보았는데 Transition과 무슨 차이가 있을까?
- Transition은 요소의 상태가 변하면 변하기 까지를 Animation을 실행
- Animation은 요소와 상태나 동작을 키프레임 단위로 변경
쉽게 Animation은 0%, 30%, 50% 등 프레임 단위로 세밀한 동작을 제어할 수 있는 반면,
Transition은 0% 100%가 지정되어 있는 상태에서 시작과 끝 속성의 변화만 제어할 수 있다.
즉, Transition은 Animation에 포함되는 것이다.
Animation 속성으로 모든 Transition을 만들 수 있다.
구현해보기
해당 섹션의 빨간색 또는 흰색 바탕부분에 마우스 포인터를 올려 놓거나
스마트 폰이라면 터치를 해보자.
HTML
<div id="section_1">
<div></div>
</div>
CSS
#section_1{
position:relative;
width: 100%;
height: 100px;
margin: 0 auto 80px;
overflow: hidden;
background-color: white;
}
#section_1 div {
width: 100px;
height: 100px;
background-color: red;
/* transition 부분 */
transition-property: width;
transition-duration: 2s;
transition-delay: 1s;
transition-timing-function: ease-in;
}
#section_1:hover div {
width: 100%;
}
transition-property는 transition이 적용될 속성transition-duration은 transition의 지속시간transition-delay는 transition 적용 전과 후에 delay를 부여transition-timing-function은 transition에 속도 곡선을 지정
속도 곡선이란, 곡선의 기울기에 따라서 Transition Animation의 동작 속도가 달라지게 조절할 수 있는 속성이다.
속도 곡선을 custom하게 만들 수도 있다.
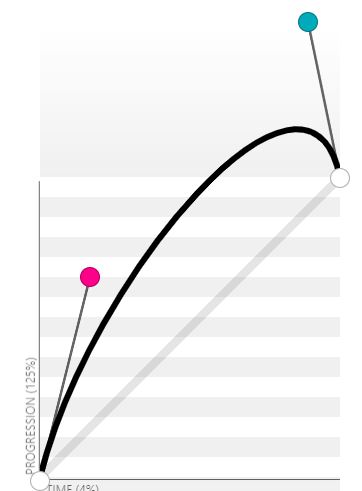
[cubic bezier]라는 사이트에서 적용하고 싶은 속도 곡선을 만든 뒤,
cubic-bezier(.17,.67,.83,.67) 형태로 복사해서 transition-timing-function에 값으로 넣어준다.

[그림1] 모양의 그래프를 만들어 주면 원하는 수치를 넘어섰다가
다시 원하는 수치로 돌아오는 효과를 줄 수 있다.
또한, transition도 동일한 속성을 부여한다면 아래와 같이 한 줄로 코딩 가능하다.
transition: transition-property | transition-duration | transition-delay | transition-timing-function;
e.x
transition: all 2s 1s ease-in; /* all은 property의 모든 속성에 적용 */
실습
P A C -
M A N


마무리
내용은 [Rock’s Easyweb Youtube]를 참고하였습니다.
해당 내용은 상기 링크의 내용을 재구성하기 보다는 제가 이해하기 위해 정리한 것입니다.
더 자세한 내용은 해당 블로그에 있으니 참고해주시면 감사하겠습니다.

댓글남기기