Blog - Script 효율성 자문자답
서론
어떻게 하면 script를 효율적으로 쓸 수 있을까에 대한 자문자답을 해보자.
효율성은 속도와 연관이 있고, 속도는 사용자들의 만족, 평가에 영향을 미친다.
내용은 [Rock’s Easyweb Youtube] 영상을 보고 정리한 것이다.
자문자답
1. class, id 어느 것으로 지정하는 것이 속도가 빠를까?
속도는 id로 지정하는 것이 빠르다.
왜냐하면, id는 고유값이기 때문에 코드에서 하나만 찾으면 되지만,
클래스는 몇 개가 있을지 모르기 때문에 브라우저가 코드 전체를 탐색해야하기 때문이다.
하지만 id를 남용하는 것은 옳지 않다.
그래도, 같은 기능을 하는 속성들은 class로 묶어서 처리하는 것이 효율적이다.
하나씩 id를 부여해서 처리하는 것은 코드 길이에서도 불리하며, 반복적으로 탐색을 시키는 행위이므로 옳지 않다.
id를 꼭 쓰는 부분은
- 내부에서 링크를 걸 때
- form 작성 시
에 해당된다. 이외엔 클래스를 사용하되 부모와의 종속성을 명시해주면 범위가 좁아지므로 이렇게 사용하는 것이 좋다.
2. JQuery 작성 시 어떻게 하면 효율적으로 코드를 작성할 수 있을까?
$(this)로 연결된 대상에 바로 접근하거나, 적절히 변수를 사용하면 좋다.
$('선택자')로 접근하면 읽을 때, 어디에 있는지 브라우저는 모르기 때문에 순회하며 찾아야한다.
하지만, $(this)를 사용하면 class나 id와 바로 연결되어 불러올 수 있기 때문에 효율적이다.
이후에 같은 대상을 불러올 시는 변수에 담아서 접근하는 것이 다시 불러오는 것 보다 효율적이다.
3. Animation은 CSS가 속도가 빠를까 JavaScript가 속도가 빠를까?
CSS가 속도가 빠르다. CSS는 GPU가 처리하므로 중앙처리장치인 CPU의 연산을 요구하지 않는다.
반면, JavaScript는 무조건 CPU가 연산을 하므로 동작이 느릴 수 밖에 없다.
4. 속도를 높이는 다른 방법은 없을까?
jscompress.com는 JavaScript 코드의 크기를 줄여주는 사이트이다.
코드가 길어지면 처리 속도도 느려지므로, 코드를 공백없이 한줄로 바꿔주는 사이트이다.
가독성은 떨어지므로, 포토폴리오에선 사용하지 말자.
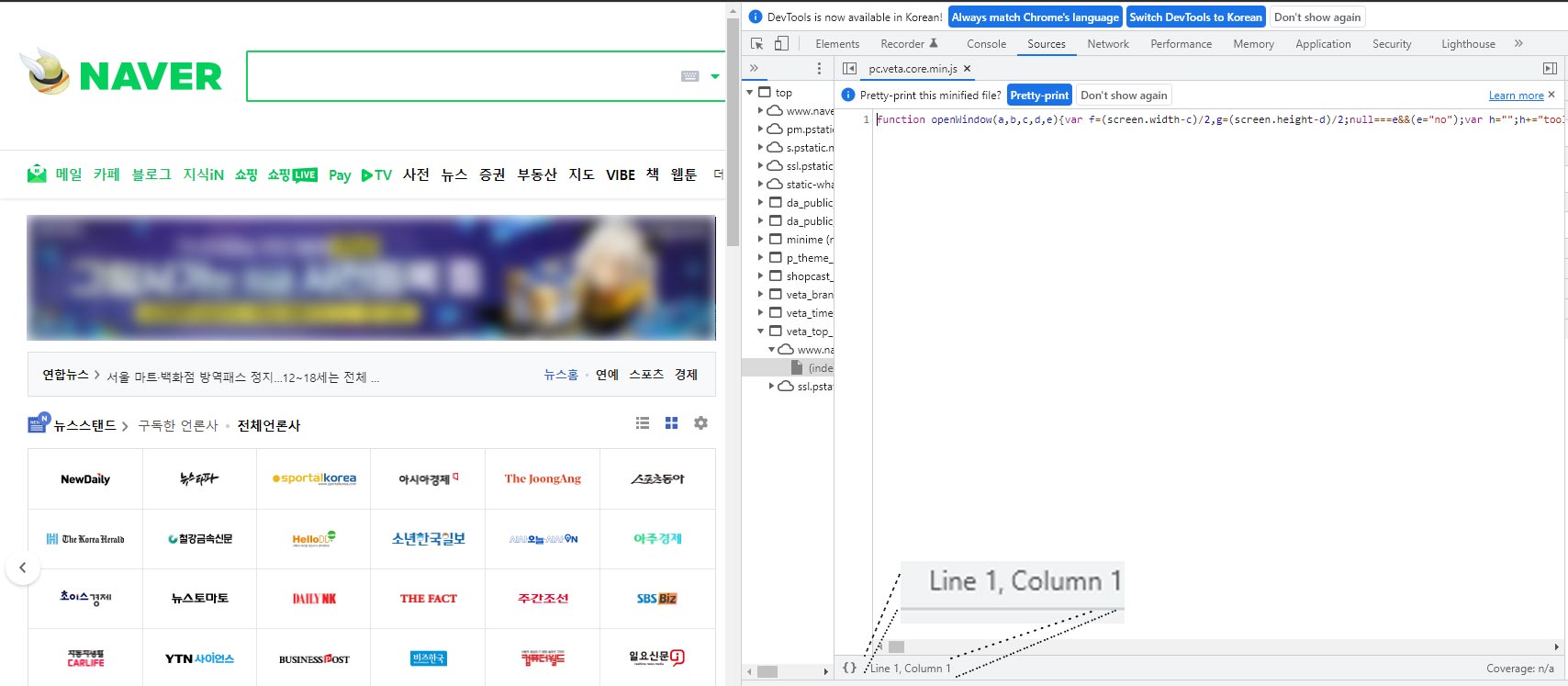
실제 네이버의 소스코드를 확인해보면 코드가 compress된 것을 확인할 수 있다.

마무리
내용은 [Rock’s Easyweb Youtube]를 참고하였습니다.
해당 내용은 상기 링크의 내용을 재구성하기 보다는 제가 이해하기 위해 정리한 것입니다.
더 자세한 내용은 해당 블로그에 있으니 참고해주시면 감사하겠습니다.

댓글남기기