React - 포켓몬도감(1)
서론
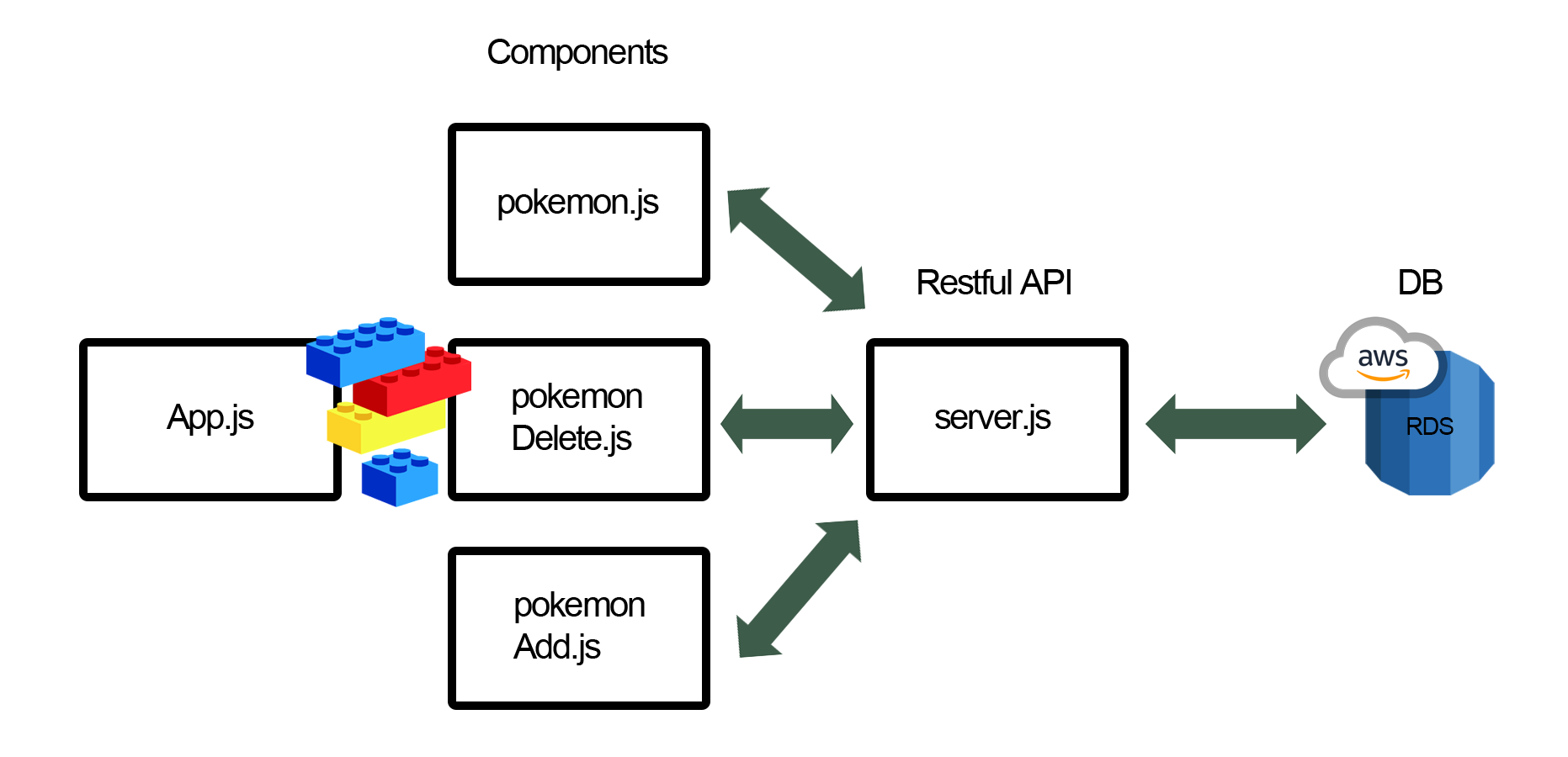
React 구조

오늘은 구조 중에서 화면에 출력되는 부분인 App.js 부분을 살펴보려고 한다.
App부분은 가장 상위에 있어 컴포넌트들을 출력한다. 이래서 React는 트리구조라고 하는 것 같다.
이렇게 컴포넌트가 따로 있기 때문에 기능 별로 분리되어 관리하기 쉽다.
예를 들어, 사용자 입력을 받아 정보를 DB에 삽입하는 기능을 구현해야한다면
컴포넌트의 이름을 ?+Add 형태로 구현을 하여 삽입하는 모든 기능을 해당 컴포넌트에 몰아 넣거나,
하위 컴포넌트로 분리할 수도 있다.
컴포넌트를 분리하면 결합성은 감소하겠지만, 기능 별로의 응집성은 증가할 것이다.
그러므로 차후에 수정할 때 해당 위치만 가서 업데이트 해주면 되므로 용이하다.
시작해보자
이제 부터 코드 분석을 해보자.
나는 JSX 문법에 아예 생 초짜이므로 뜯어보는 식으로 하려고 한다.
참고로, 코드를 업로드하고 싶었지만 Liquid Error 이슈로 Github 코드를 참고하자.
위의 구성도를 살펴보면
- App: 화면 출력 코드
- Pokemon: 테이블 데이터 출력 컴포넌트(Component)
- PokemonAdd: 포켓몬 데이터 삽입 컴포넌트(Component)
- PokemonDelete: 포켓몬 데이터 삭제 컴포넌트(Component)
의 기능이 구현되어 있고 각 기능들은 컴포넌트화 되어있다.
컴포넌트의 기능은 따로 살펴보도록 하고, 우선 라이브러리나 디자인 적인 요소를 살펴보겠다.
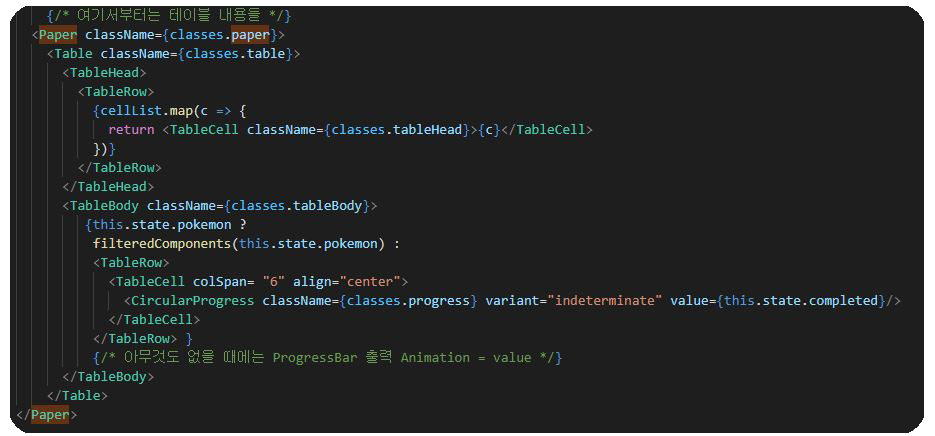
가장 핵심 기능인 데이터를 테이블 안에 넣을 수 있도록 만들어주는 Table과 Paper을 살펴보자.
먼저 라이브러리인 @material-ui/core를 선언해주어야 한다.
Paper Component

Paper Component는 화면에 도드라져보이게 하는 효과를 줄 수 있는 컴포넌트이다.
테이블 영역을 구분해주려고 넣은 것이고, 해당 컴포넌트에 margin 값을 적용하여
사이드에 유격 처리를 하였다.
Table Component
Table Component는 이름에서도 알 수 있듯이, 테이블을 구성하는 컴포넌트이다.
import {
Table,
TableBody,
TableCell,
TableContainer,
TableHead,
TableRow,
Paper,
} from "@material-ui/core";
Map 함수
<TableBody>
{users.map(({ id, name, email, phone}, i) => (
<TableRow key={id}>
<TableCell>{i + 1}</TableCell>
<TableCell align="right">{name}</TableCell>
<TableCell align="right">{email}</TableCell>
<TableCell align="right">{phone}</TableCell>
</TableRow>
))}
</TableBody>
위에서 user는 고객의 id, name, email, phone의 정보를 가지고 있는 배열이다.
배열을 map 함수를 처음부터 끝까지 반복하여 출력하는 것이다.
map은 users.map({속성}, 인덱스)의 구조로 시용된다.
인덱스 값은 0부터 시작하는 식별가능한 번호이므로 Row의 key 값으로 사용되었고,
map에 담겨있는 속성 순서대로 id, name, email, phone의 값이 매칭되고,
{name} 과 같이 인덱스 별 배열 요소를 출력할 수 있다.
Paging 기법
추가적으로, 테이블 페이징이란 기능이 있는데 많은 양의 데이터 처리를 위해
페이징(paging) 기법을 사용하여 page 별로 사용자에게 보여줄 열의 개수를 처리할 수 있다.
import {
TableFooter,
TablePagination,
} from "@material-ui/core";
Paging 기법을 적용하는 방법에 대해서는 본문 하단에 있는 링크에서 확인하기 바란다.
본인은 Class를 사용하여 구성하였기 때문에 초기화를 하는 방법을 선택하였지만,
아래의 링크에서 적용한 방법은 function으로 웹 페이지를 구성해 버리는 방식을 선택하였고,
그렇기에 초기값을 선언해주고 update를 통해 변수를 계속 바꿔주는 setState 방법을 사용하였다.
본인 프로젝트에도 연구를 해보고, Class에 Footer와 Pagination을 적용할 수 있는 방법이 있으면,
포켓몬 프로젝트에도 적용을 해보도록 하겠다.
마무리
공부하던 도중에 위의 내용이 잘 정리 되어 있는 페이지를 찾아서 공유한다.
[Daleseo님 페이지] 엄청 깔끔하게 정리되어있다.
글을 쓰는데 많은 도움을 받았다.😄😄

댓글남기기