React - 포트폴리오 만들기
서론
지금까지 React 공부를 해보았다.
공부하면서 나무위키를 오디오로 읽어주는 사이트를 구현해보았는데,
배포까지가 목적이 아니어서 완벽하지는 않지만 기능 구현까지는 성공하였다.
하지만 구현하며 React로 구현하는 것에 이점을 크게 발견하지는 못했다.
그래서 이번에는 React의 이점을 제대로 활용한 포트폴리오 사이트를 만들어보려고 한다.
사이트 위의 Introduce를 누르면 React 사이트로 이동하도록 해서
포트폴리오로 활용해보려고 한다.
프로토타입
만들기 전에 디자인을 어떻게 할지 참고할 사이트 수집과 디자인을 해보려고 한다.
Google에 검색하면 React로 잘 만든 사이트들이 주르륵 나온다.
참고 1
프론트엔드 포트폴리오 사이트를 검색하면 가장 먼저 나오는 사이트이다.
프론트엔드 개발자 이제찬님의 포트폴리오 걸작이다!!
반응형 웹으로 마우스 포인터가 원에 닿을 때 마다 별자리 처럼 연결되는 것이 매력적이다.
나도 매력적인 요소를 1가지 넣어 첫 화면을 구성해보려고 한다.
그리고 위의 포트폴리오는 스크롤 이동시마다 다음 구성으로 Snap이 되는데
본인은 이 부분이 불편하여 스크롤은 자연스럽게 되되 일정 구간에선 Snap 처리를 하려고 한다.
참고 2
깔끔하다고 생각되어 가져온 블로그이다. 그리고 존경하는 프로그래머이기도 하다.
MadeMistakes 블로그 Minimal Mistake를 만드신 분의 블로그이다!!
일단 위의 사이트도 랜더링이 눈에 보이지 않는 것을 보면 React로 만들었을 것이다.
그리고 느낌이 굉장히 이국스러운 느낌이다. 그리고 나를 보여주는 느낌이 강하다.
모든 기술적인 스택만 포트폴리오에 드러내고 싶지 않다.
나라는 사람이 어떤 사람인지도 포트폴리오에 녹여내고 싶다.
참고 3
디자인은 핀터레스트(Pinterest)를 참고하려고 한다.
평소에도 디자인을 참고할 때 많이 사용하고, 디자인하는 사람들이 많이 보기 때문이다.
이상으로 참고할 3가지의 사이트 그리고 더 추가된다면 후첨하겠다.
참고 4
유튜브 드림코딩님이 알려준 사이트이다.
드리블(Dribbble) b가 3개다!!
핀터레스트(Pinterest)처럼 웹 페이지 디자인을 참고할 때 많이 사용되는 사이트이다.
1차 프로토타입
Idea
- 기본 색감은 어둡게 가져갈 것 (Toggle로 다크모드, 화이트모드 지정 고려)
- 기본 컬러는 #091042(진청색), #4D54FF(파란색)을 주로 사용할 것
- 테마는 깜끔하게 구현해보자
- 첫 페이지에 나를 표현할 수 있도록 Dashboard 형태로 제작

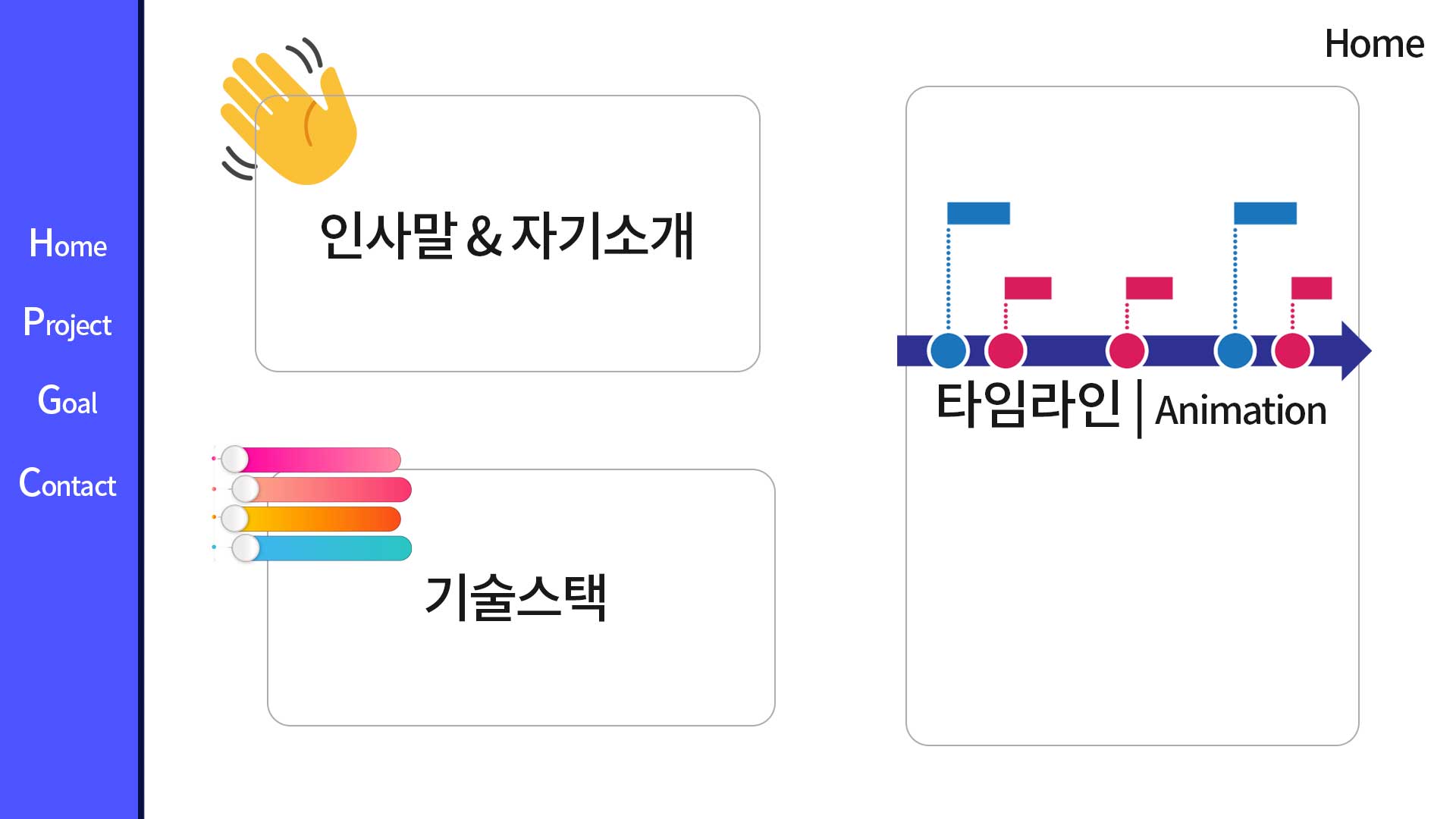
Home
- 기술스택은 column Bar로 표현
- 타임라인은 나의 중요 일대기를 표현

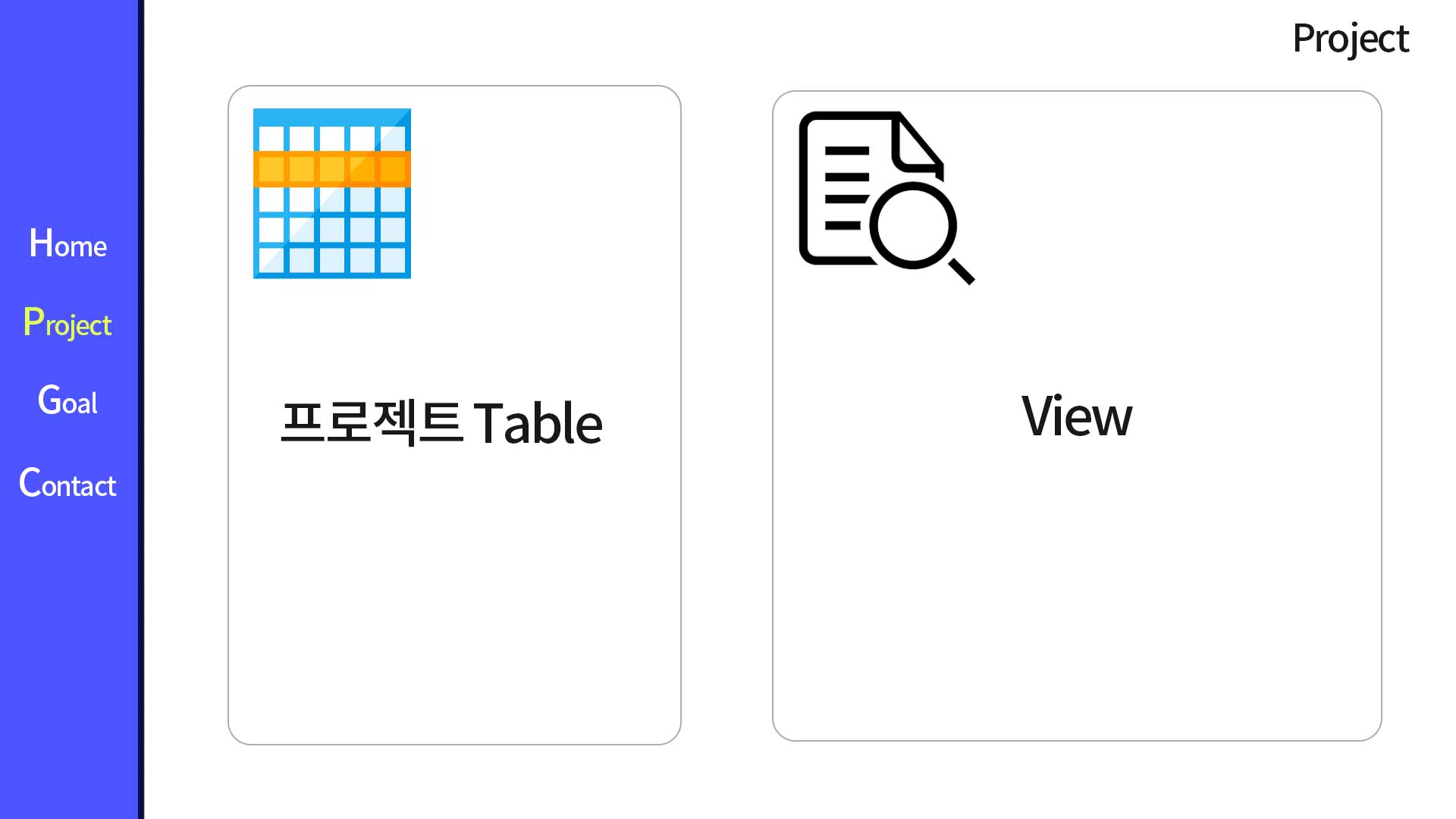
Project
- Project Table에 수행한 Project 열거
- Table Item 클릭 시 View에서 프로젝트 상세 내용 제시

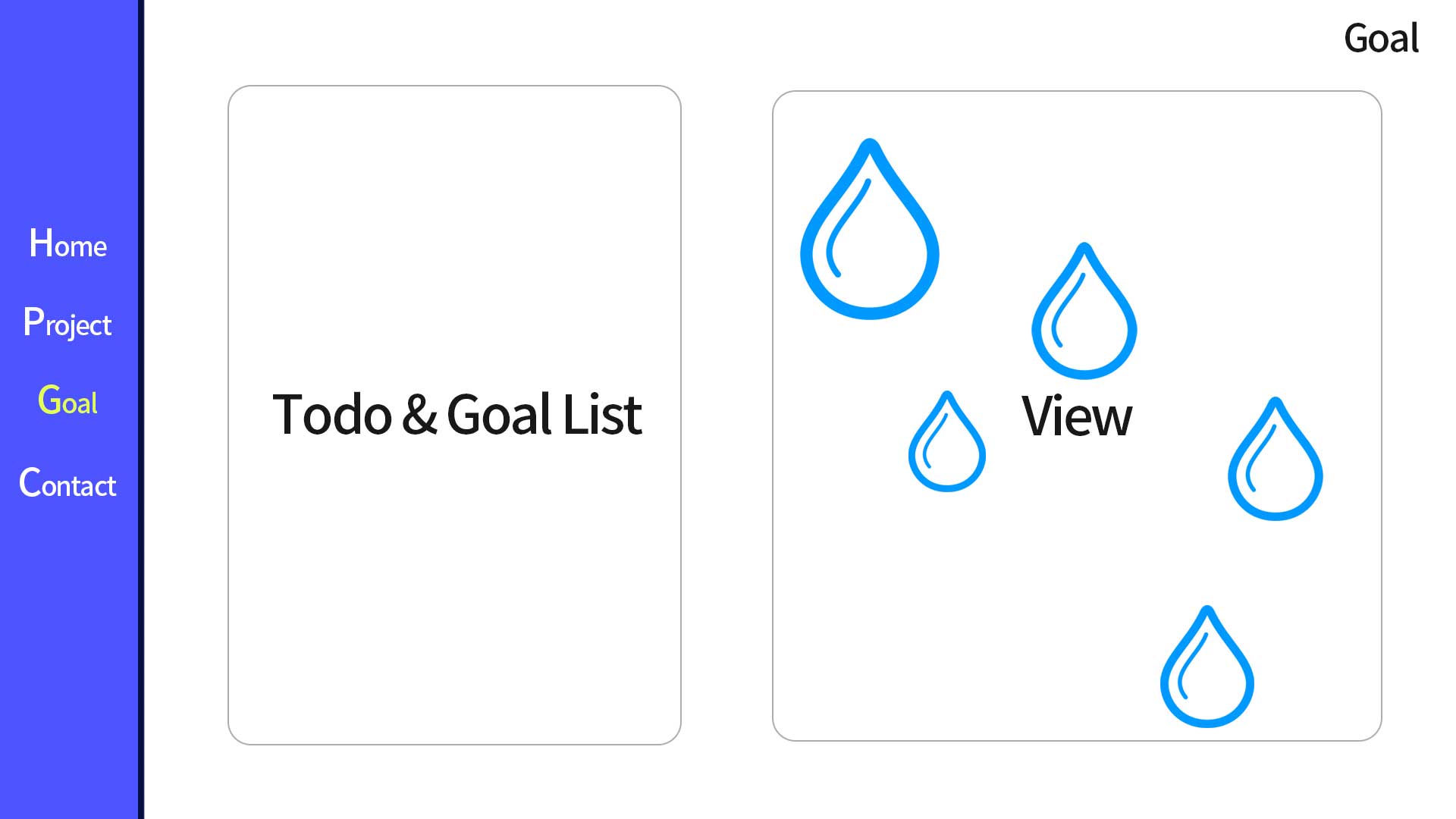
Goal
- 달성한 목표와 달성할 목표
- 시간이 지날 수록 중력으로 아래로 떨어지는 Animation 수행
- 시간이 물방울의 크기는 목표의 규모나 중요도에 따라 다름

마무리
첫 도전이라 생소하고 엄청 막힐 거란 생각에 두렵기도 하다
하지만 도전을 하지 않으면 아무것도 얻을 수 없는 법
뿐만 아니라, 처음으로 한 방향을 바라보고 도전하는 거 같다
소프트웨어 개발자로 어느 방향의 직무를 가야할 지 항상 고민이었는데
갈피가 잡혔다는 것에 너무 만족스럽다
얼마전에 프론트엔드 직군 면접을 보았다
예상했듯이 결과는 광탈이다 ㅎㅎ
그래도 도전해보자는 마음으로 면접을 보아봤는데 생각보다 나쁘지 않은 경험이었다
면접 보기 전까지는 엄청나게 떨렸는데, 막상 면접장에 들어가니까 너무 좋으신분들이었다
위치는 판교였는데, 이래서 판교 판교 하는가 싶기도 했다
면접을 본 후 열심히 공부하여 판교에 위치한 프론트엔드직을 도전하기로 마음을 먹게 되었다
그 곳은 괴물들만 가는 곳이기에 많은 노력을 해야겠지만, 나라면 할 수 있을 것이다😀😀
⚠️ 추가 사항 ⚠️
원래는 Github를 통해서 React를 배포하려고 했다
하지만 나는 Next.js 환경에서 배포를 할 것이기 때문에
SSR(Server Side Rendering)을 지원하는 환경이 필요하다
그러므로 배포 환경은 Vercel을 활용할 것이다
그리고 Vercel은 Next.js에서 만든 것이기 때문에 호환이 뛰어날 것이다



댓글남기기