React(Next.js) - 포트폴리오 만들기 1일차
서론
개발 언어 : React(Next.js)
개발 환경 : VS Code
배포 환경 : Vercel
스타일 : Scss
시작해보자
처음에 npx create-next-app next-portfolio로
프로젝트 폴더를 만들고 VSCode에서 시작하였다
앞서 만든 것과 같이 디자인을 하기 위해서 Header Layout 부터 설정하였다
Header는 기기(Device)에 따라 바뀌는 반응형 웹이기 때문에
@media를 사용해서 바뀌는 trigger을 설정해주었다
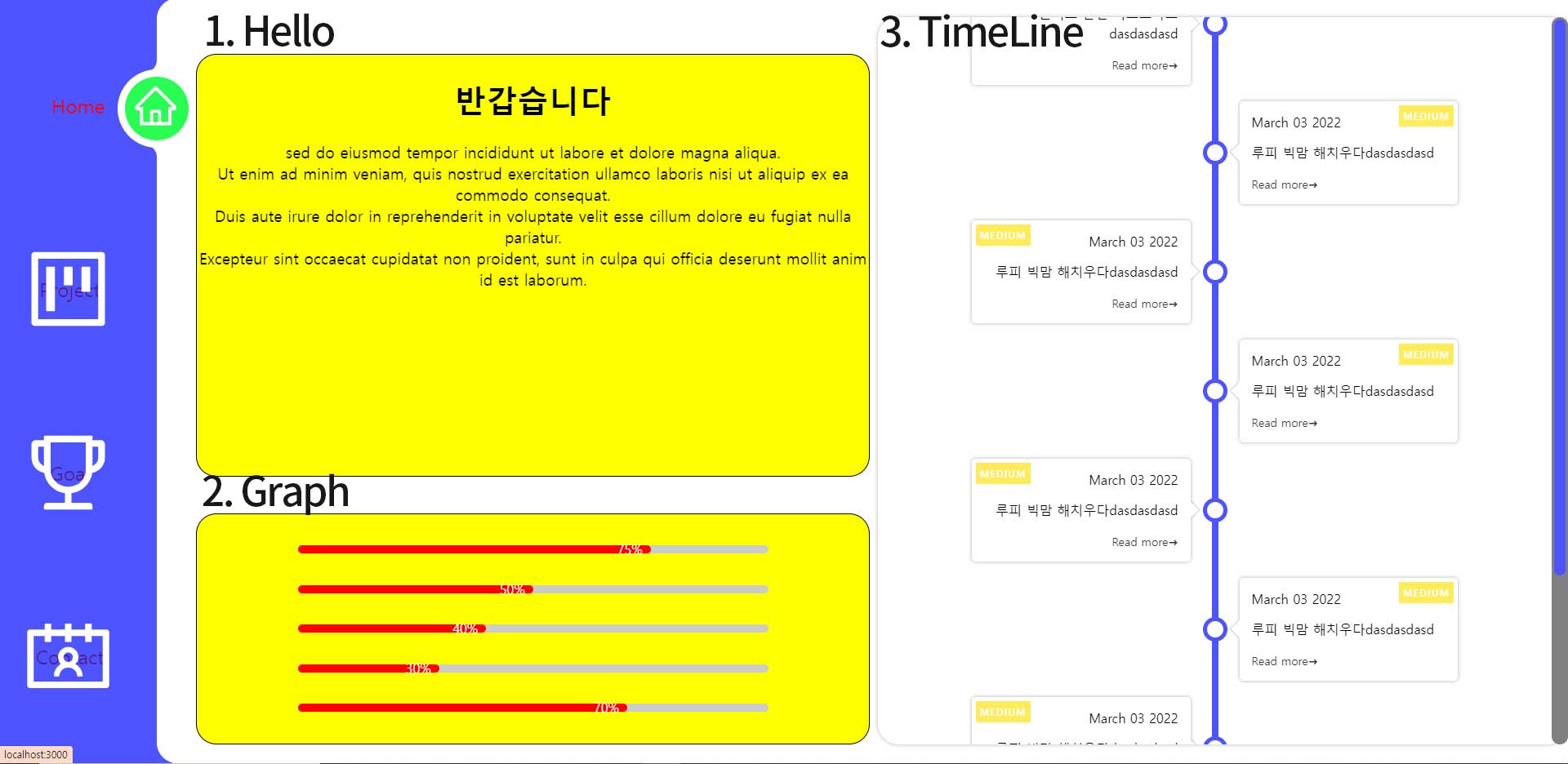
그렇게 오늘까지 만든 결과물이다


뱨운 것
하면서 몰랐던 것들을 몇개 알게 되었다
정리하자면
_variable.scss
_variable.scss라고 _를 입력하게 되면 컴파일 시 파일로 컴파일되지 않는다
이곳에 변수만 모아넣을 것이기 때문에 굳이 컴파일 시키지 않아도 괜찮다
//_variable.scss
$breakpoint-mobile: 335px;
$breakpoint-tablet: 758px;
$breakpoint-desktop: 1024px;
_mixins.scss
먼저 코드를 살펴보자
@mixin mobile {
@media(max-width: #{$breakpoint-tablet - 1px}) {
@content;
}
}
@mixin으로 반복되는 것을 모듈화하고
사용하고 싶은 곳에 @include로 불러와서 사용할 수 있다
@content 부분에 include 안의 속성들이 삽입되어 컴파일된다
@include mobile {
.header_style {
width: 99vw;
height: 10vh;
(...)
}
}
컴파일 후
@media(max-width: #{$breakpoint-tablet - 1px}) {
.header_style {
width: 99vw;
height: 10vh;
(...)
}
}
마무리
추가적으로 버튼만 채워 넣고 마무리 하려고 한다
Adios

댓글남기기