React(Next.js) - 포트폴리오 만들기 2일차
서론
개발 언어 : React(Next.js)
개발 환경 : VS Code
배포 환경 : Vercel
스타일 : Scss
시작해보자
HOME 페이지를 만드는 중인데, 반응형으로 만드는게 쉽지가 않다
vh, vw를 사용해서 하는데도 막상 잘 안되는 부분이 많다
열심히 그래도 완성해가고 있는 중이다
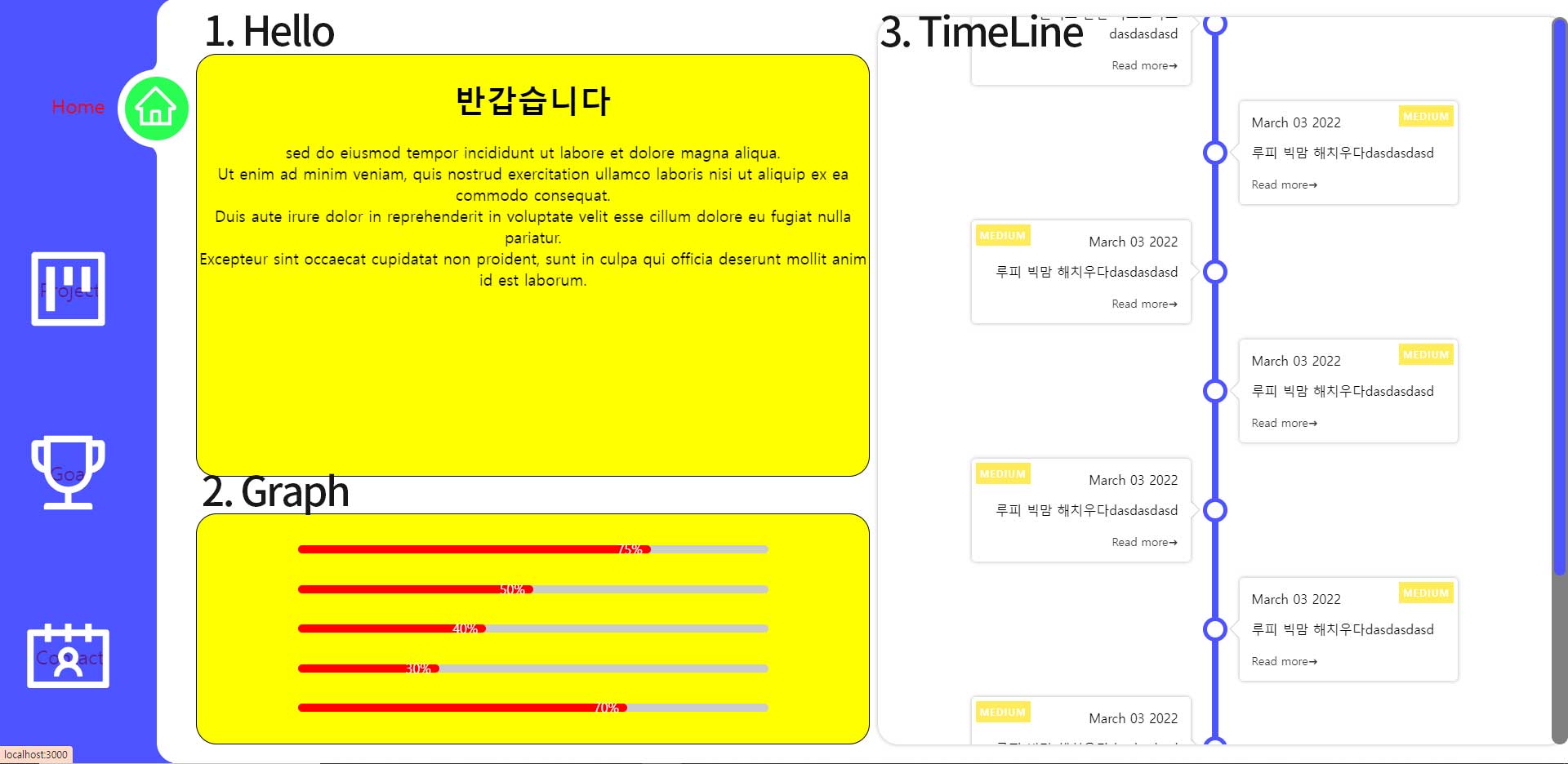
그렇게 오늘까지 만든 결과물이다

Header.js

위의 Header는 Animation 효과로 클릭하면 저렇게 아이콘이 원 안으로 이동하고
항목의 제목이 나타난다
Header을 세로 방향으로 표현한 것은 다른 포폴과 차별점을 두고 싶었기 때문이다
Home - Components
Hello Component
짧은 자기소개가 들어갈 부분이다
동적으로 이동하는 텍스트가 들어갈 것이다
Graph Component
내가 익히고 있는 기술의 습득 정도를 그래프로 표현할 것이다
Hover시 상세적으로 표현하는 말풍선 효과도 넣을 것이다
Timeline Component
이게 제일 걱정이다
틀을 만들어 놓았지만 보기보다 이쁘지가 않다
Timeline만 따로 프로토타입을 제작해볼것이다
그리고 클릭시 스크롤이 아니라 게임처럼
마우스 포인터의 방향으로 움직이게 하려고 한다
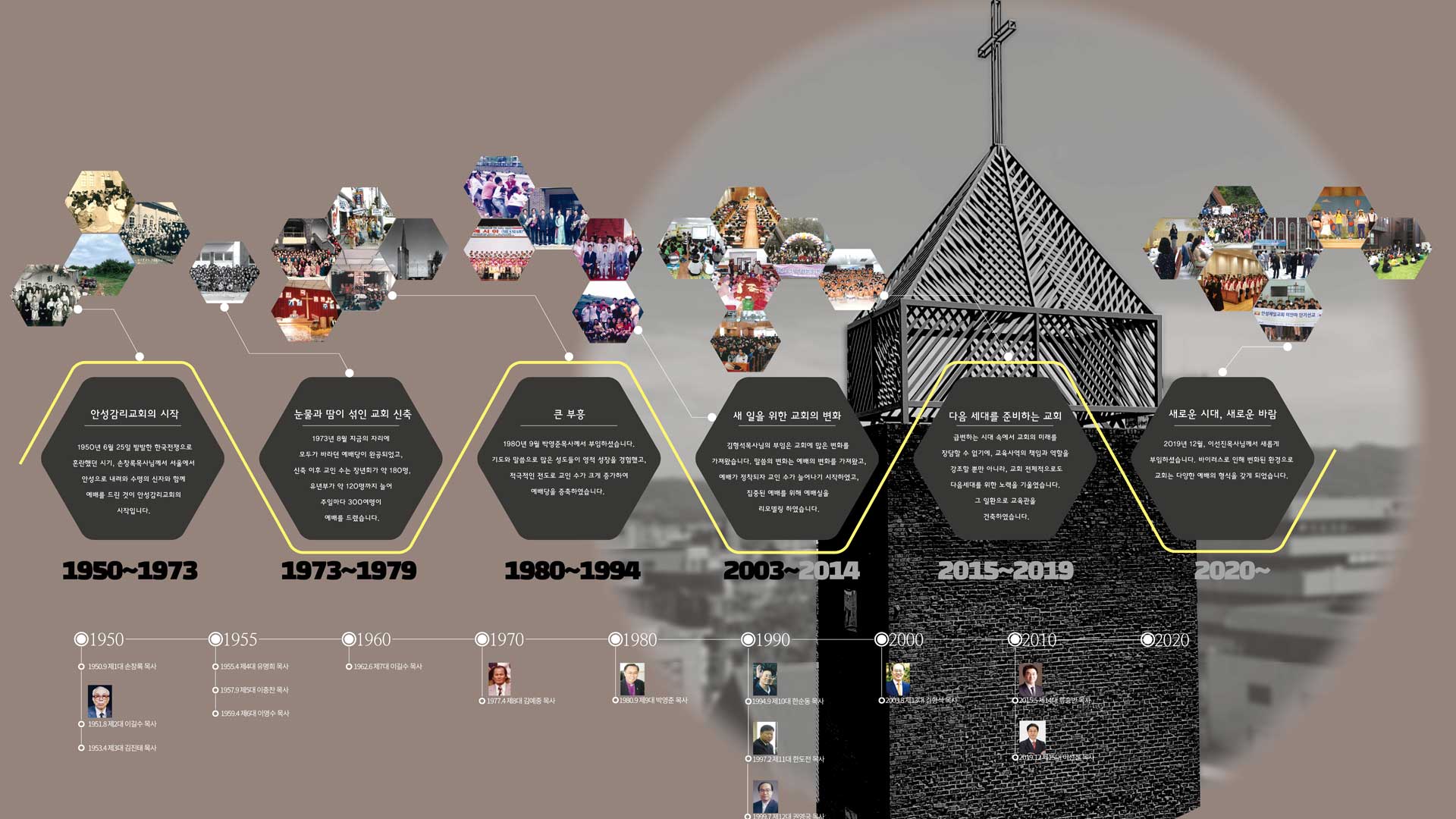
참고로 얼마전에 교회 Timeline을 직접 제작하여 교회에 전시하였다

적어도 이 정도 퀄리티는 나와줘야할텐데 더 참고해봐야겠다
마무리
내일은 Hello부분과 Graph 부분을 조금 더 깔끔하게 다듬어보려고 한다
그리고 Header의 동그라미(Indicator) 부분이
다른 페이지로 이동하면 랜더링 되면서 style의 초기값이 되는데
이것을 막아보려고 한다 분명히 랜더링을 하지 않도록 하는 코드가 있는 것으로 안다!

댓글남기기