React(Next.js) - 포트폴리오 만들기 3일차
서론
개발 언어 : React(Next.js)
개발 환경 : VS Code
배포 환경 : Vercel
스타일 : Scss
시작해보자
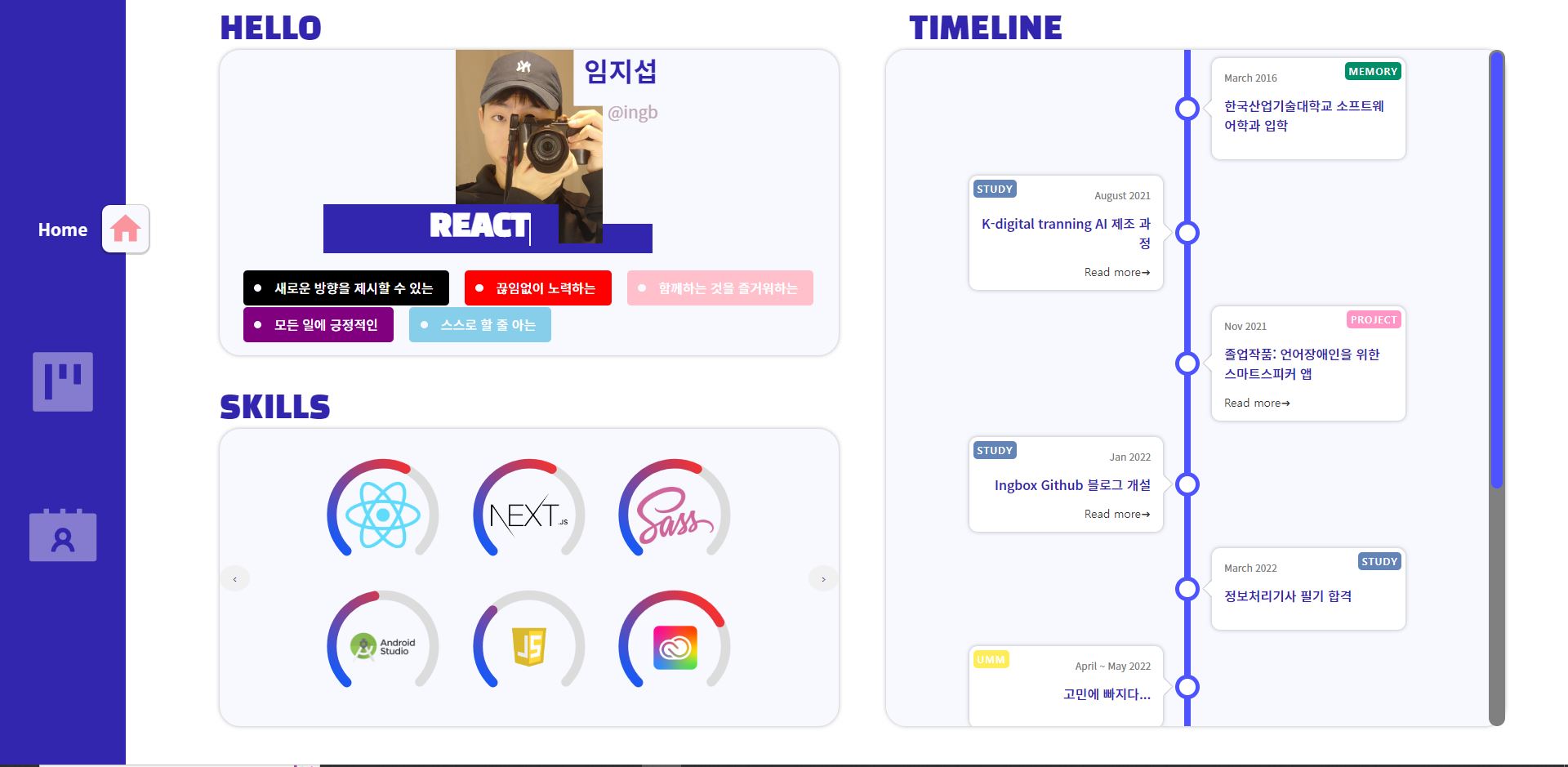
HOME 페이지를 만드는 중인데, 반응형으로 만드는게 쉽지가 않다
vh, vw를 사용해서 하는데도 막상 잘 안되는 부분이 많다
열심히 그래도 완성해가고 있는 중이다
그렇게 오늘까지 만든 결과물이다

그리고 내 블로그의 상단 탭의 Introduce부분이 있다 이 곳과 내 포트폴리오를 연결할 생각이다
아직 계속 구현중에 있다😃😃
마무리
내일은 Hello부분과 Graph 부분을 조금 더 깔끔하게 다듬어보려고 한다
그리고 Header의 동그라미(Indicator) 부분이
다른 페이지로 이동하면 랜더링 되면서 style의 초기값이 되는데
이것을 막아보려고 한다 분명히 랜더링을 하지 않도록 하는 코드가 있는 것으로 안다!

댓글남기기